
- #REACT ROUTER DOM DOCS HOW TO#
- #REACT ROUTER DOM DOCS INSTALL#
- #REACT ROUTER DOM DOCS FULL#
- #REACT ROUTER DOM DOCS CODE#
The dynamic parameters for each slug are going to be the title and the description of each blog post. This hook allows you to access any dynamic parameters that a particular route (or slug, in this case) may have. Next, import a hook called useParams from the react-router-dom library.
#REACT ROUTER DOM DOCS CODE#
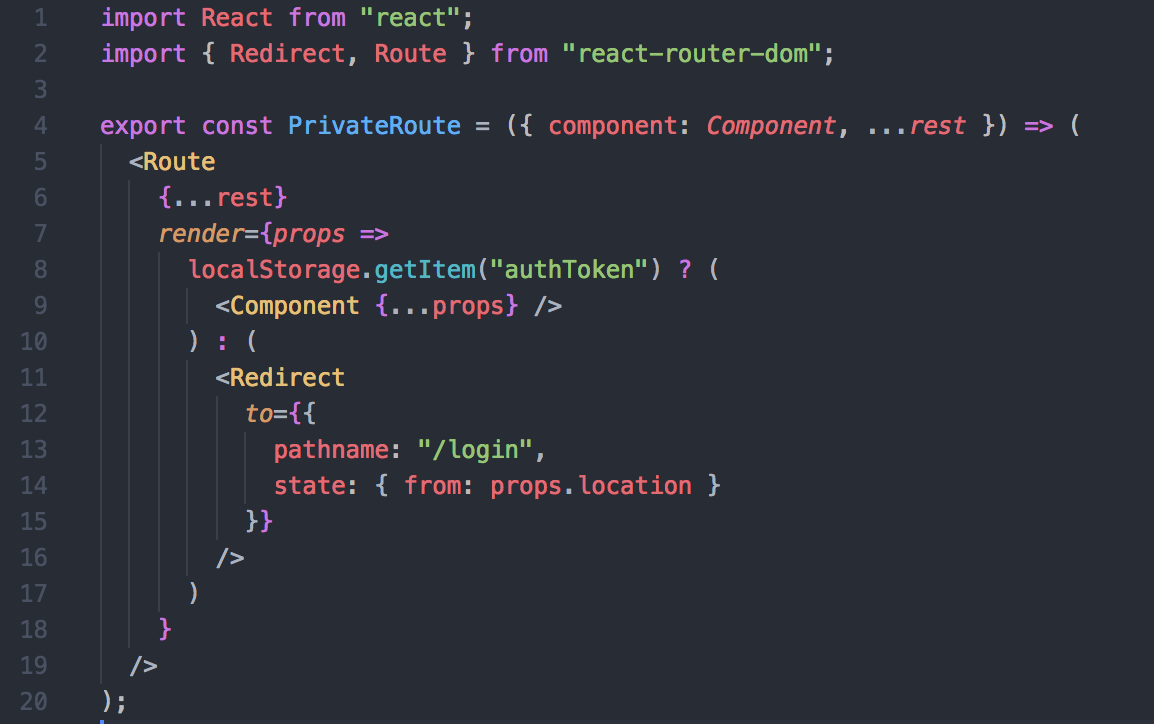
Once the dependency is installed open the package.json file in your favorite code editor and you are going to see the dependency version of the react-router-dom library: “dependencies": ]) => (
#REACT ROUTER DOM DOCS INSTALL#
Use the following command from a terminal window to generate the project directory, then navigate inside the project directory and install required dependencies to add React Router v6 library: npx create-react-app react-router-v6-example
#REACT ROUTER DOM DOCS FULL#
To take full advantage of this tutorial, please make sure you have the following installed in your local development environment: This does mean that the v6 version has a smaller bundle size than its previous versions, one of the major reasons that Reach Router exists. However, it is getting merged back into the React Router library starting from version 6. If you have experience working with routing in React apps, you may already know that over the past few years Reach Router has gained some attention. This tutorial is going to give you a peek into some of the new features the library is coming out with. Do note that, at the time of writing this post, React Router v6 is still in beta.
#REACT ROUTER DOM DOCS HOW TO#
In this tutorial, let’s take a look at how to create routes using the React Router v6 library. This can be handled by using a routing library such as React Router. Single page applications (SPAs) with multiple views need to have a mechanism of routing to navigate between those different views without refreshing the whole web page. You can also pass props you'd like to be on the such as a title, id, className, etc.Aman Mittal Follow 👨💻 Developer 👉 Node.js, React, React Native | Tech Blogger with 1M+ views on Medium A guide to using React Router v6 in React apps If true, the will only be active when the current route exactly matches the linked route. Works just like a handler on an tag - calling e.preventDefault() will prevent the transition from firing, while e.stopPropagation() will prevent the event from bubbling. onClick(e)Ī custom handler for the click event. The styles to apply to the link element when its route is active. The className a receives when its route is active. Scroll position management utilities are available in the scroll-behavior library.

Note: React Router currently does not manage scroll position, and will not scroll to the element corresponding to the hash.

The react-router-dom is the package that is used in React apps for routing.


will render a fully accessible anchor tag with the proper href.Ī can know when the route it links to is active and automatically apply an activeClassName and/or activeStyle when given either prop. The primary way to allow users to navigate around your application.


 0 kommentar(er)
0 kommentar(er)
